PWA(프로그레시브 웹 앱, Progressive Web App) 만들어보기 (with vitepwa)
이 글에서는 vite 기반 react 프로젝트에 vitepwa를 적용하는 방법에 대해 설명하려고 한다. 이미 vite 기반 react 프로젝트가 구성되어 있다는 가정하에 진행한다.
react를 사용한 이유는 회사에서 react를 사용하다보니 최근에는 프로젝트 할 때 최대한 react로 하려고 하는 편이다. (개인적으로는 vue를 더 선호한다.)
개요
pwa는 프로그레시브 웹 앱 (Progressive Web App) 의 약자이다. 자세한 이야기는 MDN의 프로그레시브 웹 앱 소개에서 확인해보면 좋을 것 같다. 요약하면 일반 웹 앱의 진화된 형태라고 생각하면 될 것 같다. 웹 앱을 설치 가능한 형태로 만들어 준다.
vitepwa 적용하기

vitepwa는 vite 기반 프로젝트에서 pwa를 쉽게 설정할 수 있도록 도와주는 플러그인이다.
위 이미지 처럼 PWA integrations for Vite and the ecosystem Zero-config and framework-agnostic PWA Plugin for Vite 이라는 슬로건을 내세우고 있다. (사용해본 결과 설정이 아예 없지는 않다. 하지만 많이 줄일 수 있다.)
나는 pnpm을 사용하기 때문에 pnpm기준으로 설명한다.
우선 플러그인을 설치해준다.
pnpm add -D vite-plugin-pwa
이후 vite.config.ts 에서 플러그인을 설정해준다.
홈페이지에서는 다음과 같이 설정하라고 소개 되어 있다.
import { VitePWA } from "vite-plugin-pwa";
export default defineConfig({
plugins: [VitePWA({ registerType: "autoUpdate" })],
});
나의 경우에는 아래와 같이 설정하였다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import { VitePWA } from "vite-plugin-pwa";
export default defineConfig({
plugins: [
react(),
VitePWA({
registerType: "autoUpdate",
devOptions: {
enabled: true,
},
manifest: {
icons: [
{
src: "/icon-192.png",
type: "image/png",
sizes: "192x192",
},
{
src: "/icon-192-maskable.png",
type: "image/png",
sizes: "192x192",
purpose: "maskable",
},
{
src: "/icon-512.png",
type: "image/png",
sizes: "512x512",
},
{
src: "/icon-512-maskable.png",
type: "image/png",
sizes: "512x512",
purpose: "maskable",
},
],
},
}),
],
});
devOptions 의 경우 dev 환경에서도 pwa 구성을 확인해주려고 설정해주었다. manifest 에서 icon을 설정해 주는것이 좋다. 그래야 설치 가능한 pwa를 구성할 수 있다. (192, 512만 해주면 될 것 같다. maskable은 asset 만들어주는 사이트에서 같이 만들어주길래 만들어 준 김에 넣어놨다.)
추가적으로 index.html 에서 icon 및 apple-touch-icon 도 설정해주자. 나는 아래와 같이 해주었다.
<link rel="icon" href="/favicon.ico" />
<link
rel="apple-touch-icon-precomposed"
sizes="180x180"
href="apple-touch-icon.png"
type="image/png"
/>
참고로 icon assets들은 public 디렉토리에 넣어주었다.
이렇게 하면 설치 가능한 형태로 pwa 설정을 마쳤다.
PWA 적용 확인하기

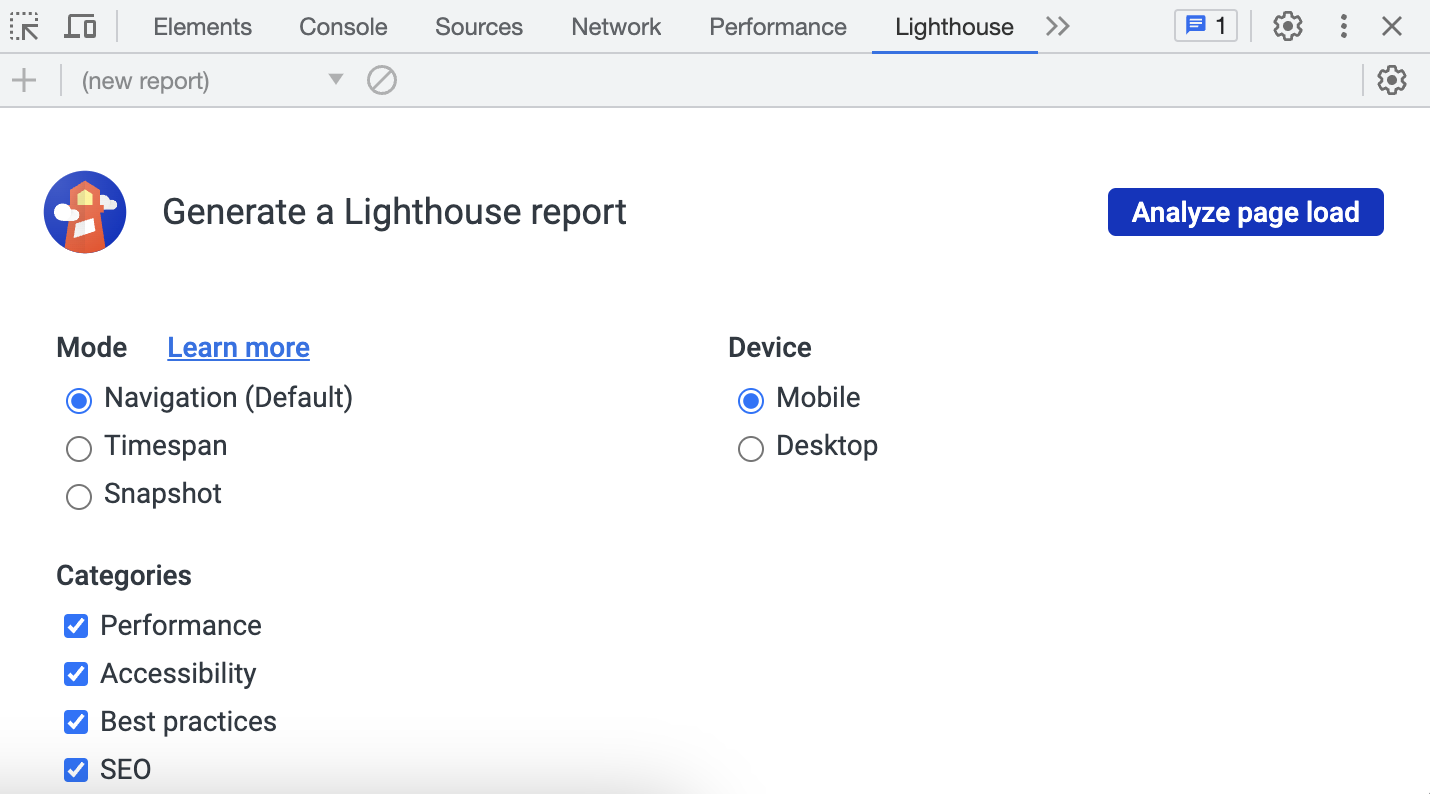
제대로 설정이 되었는지 궁금하다면 개발자 도구에 들어가서 Lighthouse 탭을 열면 된다.
Analyze page load 를 누르면 사이트 분석을 진행한다.

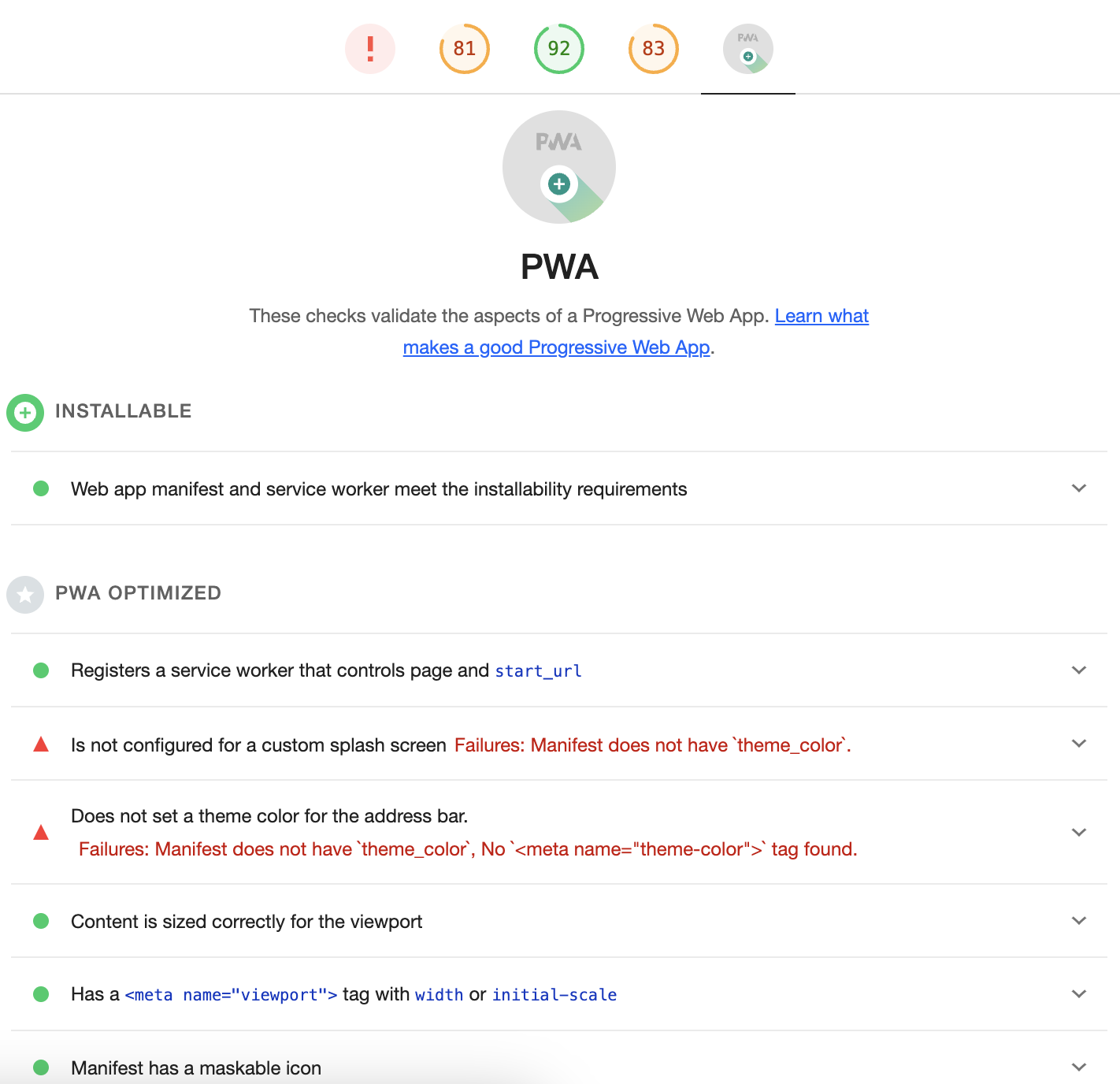
검사를 완료하면 다양한 분석 결과가 제공되는데 여기서 PWA 부분을 보면 된다. 아래와 같이 설치 가능 여부와 개선 사항을 알려준다.