How to embed github(gist) code into my blog/homepage (+ chrome extensions)
This article tells you how to github embed / gist embed
Introducing a chrome extension application (made by myself) that helps you embed easily.
introduction
When writing a blog, there are times when you need to insert code.
At that time, I thought it would be nice to be able to write code on gist or github and embed the code, so I searched for it and used it, and there was something inconvenient.
So, First I will introduce how to generate embed code
Then, Introducing a Chrome extension application created to improve this method.
how to generate embed code
gist
By default, the embed code is provided.
Copy the embed code from the top right corner and put it where you want.
However, the problem occurs when there are multiple files in one gist.
As an example, I created the following code.
https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024
The embed code provided in this gist is as follows.
<script src="https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024.js"></script>
When applied in practice, it is applied as follows
| a |
| b |
| c |
You can see 3 files displayed at once with one script.
Then, what if you want to embed only one file here?
You need to change the value of the src attribute.
Add a query param called "file" to the src attribute value. The value of param should be the file name.
The following is an example of importing only the first file named "a".
<script src="https://gist.github.com/dev-jonghoonpark/e56f32c1795497a6a796005095159024.js?file=a"></script>
When you actually use it, it comes out as follows.
| a |
github
Unlike gist, github does not provide embed by default.
I was not the only one who was disappointed in this part, but there was a project to wrap it so that I could use embed script like a gist.
Go to emgithub.com , enter the URL of the file in the repository that I want to embeds, and press the "Go" button to generate an embeds code.
How to insert embed code into WordPress
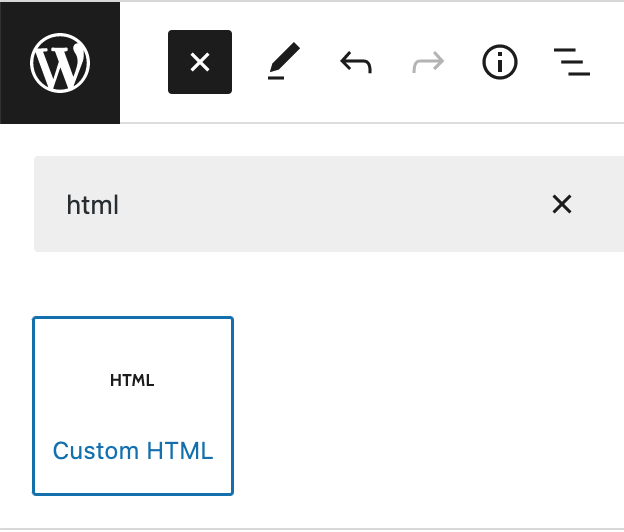
For WordPress, you can create a "custom HTML" block and paste the embed code.

Chrome extensions
After repeating it a few times, I thought I could use it more comfortably if I had a button.
So I made this extension and registered it in the Chrome extension store.
github embed
chrome store
https://chrome.google.com/webstore/detail/github-embed/ghhinoegpcglicofkleanpieaoemkidp
github repository
https://github.com/dev-jonghoonpark/github-embed-chrome-extension
After installing the application,
When you access the github/gist page, an embed button is automatically generated in your browser.
And when you click the generated embed button, the embed code is automatically generated and copied.
It is no longer necessary to add param directly to the embed code.
Creating a chrome extension project itself wasn't that complicated because of its well-guided.
Like the Play Store console, it costs to register a developer in the Chrome extension store for the first time.
The cost is $5.
It seems that it took a day or two to complete the registration.
fin.